webpack学习笔记(一)
 有点尴尬,虽然也写过不少常见的应用,但基本都是用vuecli或者reactcli直接开工,单独使用webpack的情况还不多
有点尴尬,虽然也写过不少常见的应用,但基本都是用vuecli或者reactcli直接开工,单独使用webpack的情况还不多
这两天为了自己公司未来的业务考虑,准备写一个前端技术的静态网站生成器和一个后端技术的cms,方便以后开展项目
现在决定先开始写前端的静态网站生成器,因为还要配合自己的组件库一起集成脚手架,所以这些老问题不得不面对
今天开始学习webpack第一节
电脑上提前安装好node.js环境,不会的百度
新建一个目录demo1:
cdm命令窗口切入当前demo1的目录
//执行npm init 初始化项目
npm iinit//执行npm init 初始化项目
npm iinit然后安装webpack,默认安装最新版到当前项目
sh
npm i -D webpacknpm i -D webpack还要安装webpackcli,如果没有安装第一次打包的时候命令窗口也会提示安装
sh
npm install -D webpack-clinpm install -D webpack-cli修改package.json文件

scripts里添加以下代码,方便后续命令行打包使用
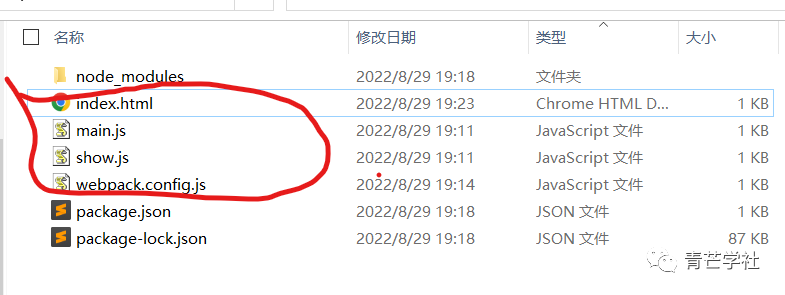
"start": "webpack --config webpack.config.js","start": "webpack --config webpack.config.js",项目下新建4个文件

index.html
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo1</title>
</head>
<body>
<div id="app"></div>
<!-- 导入webpack输出的javascript文件 -->
<script src="./bundle.js"></script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo1</title>
</head>
<body>
<div id="app"></div>
<!-- 导入webpack输出的javascript文件 -->
<script src="./bundle.js"></script>
</body>
</html>show.js 测试方法
js
// 操作dom元素,将content显示到dom上
function show (content){
window.document.getElementById('app').innerText = 'Hello ,' + content;
}
// 导出show方法
module.exports = show;// 操作dom元素,将content显示到dom上
function show (content){
window.document.getElementById('app').innerText = 'Hello ,' + content;
}
// 导出show方法
module.exports = show;main.js 入口文件
js
// 导入show方法
const show = require('./show.js');
show('webpack');// 导入show方法
const show = require('./show.js');
show('webpack');webpack.config.js项目执行时会自动加载根目录的webpack.config.js配置文件
js
const path = require('path');
module.exports = {
entry: './main.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, './dist')
}
}const path = require('path');
module.exports = {
entry: './main.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, './dist')
}
}然后命令窗口执行npm run start
sh
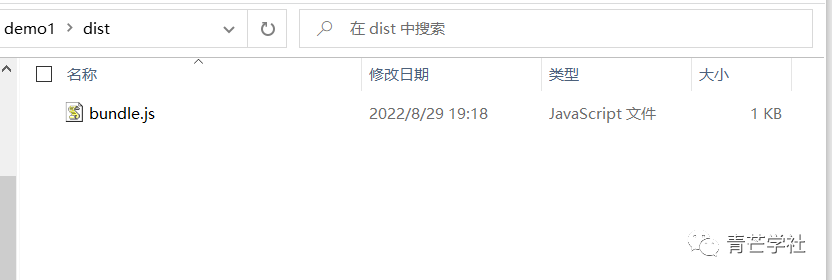
npm run startnpm run start然后你会发现目录下多了一个dist目录,里面有一个打包好的bundle.js文件

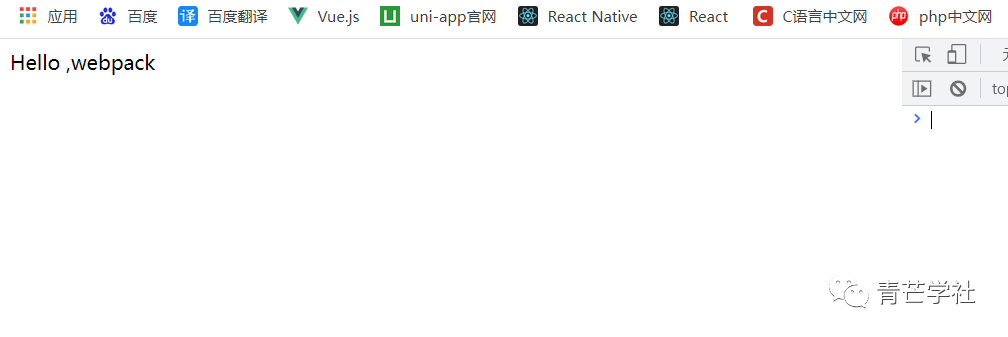
这时候用浏览器打开index.html,就可以看到屏幕上输出的内容了

这是webpack的基本使用。
本文到此结束。
反馈信息
INFO
 openblog
openblog