webpack学习笔记(二)

接第一篇
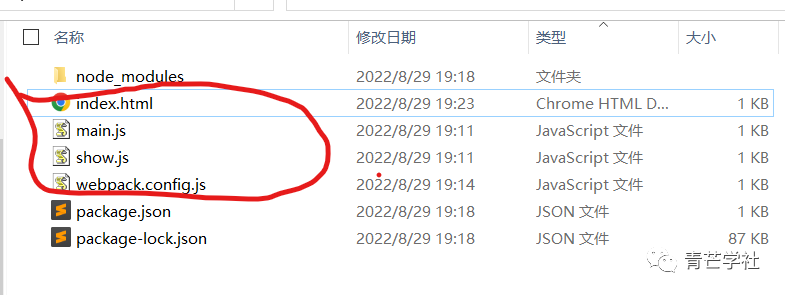
先新建文件,或者之前文件的基础上添加
项目下依新建5个文件,比之前多了一个css文件

index.html
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo1</title>
</head>
<body>
<div id="app"></div>
<!-- 导入webpack输出的javascript文件 -->
<script src="./bundle.js"></script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo1</title>
</head>
<body>
<div id="app"></div>
<!-- 导入webpack输出的javascript文件 -->
<script src="./bundle.js"></script>
</body>
</html>index.css这个是新加的文件
css
#app{
text-align: center;
}#app{
text-align: center;
}show.js 测试方法
js
// 操作dom元素,将content显示到dom上
function show (content){
window.document.getElementById('app').innerText = 'Hello ,' + content;
}
// 导出show方法
module.exports = show;// 操作dom元素,将content显示到dom上
function show (content){
window.document.getElementById('app').innerText = 'Hello ,' + content;
}
// 导出show方法
module.exports = show;main.js 入口文件
导入新加的css文件
js
//导入css文件
require('./index.css');
// 导入show方法
const show = require('./show.js');
show('webpack');//导入css文件
require('./index.css');
// 导入show方法
const show = require('./show.js');
show('webpack');webpack.config.js项目执行时会自动加载根目录的webpack.config.js配置文件
修改文件
js
const path = require('path');
module.exports = {
entry: './main.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, './dist')
},
//新添加
module: {
rules: [
{
// 用正则表达式去匹配要用该loader转换的css文件
test: /\.css$/,
use: ['style-loader','css-loader'],
}
]
}
}const path = require('path');
module.exports = {
entry: './main.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, './dist')
},
//新添加
module: {
rules: [
{
// 用正则表达式去匹配要用该loader转换的css文件
test: /\.css$/,
use: ['style-loader','css-loader'],
}
]
}
}然后命令窗口执行npm run start
(如果已经存在dist目录了,我这边会报异常,所以我是先删除之前的然后再运行)

浏览器打开index.html,可以看到文字按照css设定居中。
本文到此结束。
反馈信息
INFO
 openblog
openblog