js笔记(一):冷门方法

数组转换成对象
js
let arr = [1,2,3,4,5,6,7,8,9];
const convert_obj = {...arr};
// {"0": 1, "1": 2, "2": 3, "3": 4, "4": 5, "5": 6, "6": 7, "7": 8, "8": 9,"9": 10}let arr = [1,2,3,4,5,6,7,8,9];
const convert_obj = {...arr};
// {"0": 1, "1": 2, "2": 3, "3": 4, "4": 5, "5": 6, "6": 7, "7": 8, "8": 9,"9": 10}对象转换成数组
js
let obj = {
one : 'a',
two : 'b',
three : 'c'
};
// Object.keys
const keys = Object.keys(obj) //['one', 'two', 'three']
// Object.values
const values = Object.values(obj) // ['a', 'b', 'c']
// 3. Object.entries
const entries = Object.entries(obj) // [ ["one", "a"], ["two", "b"], ["three","c"] ]let obj = {
one : 'a',
two : 'b',
three : 'c'
};
// Object.keys
const keys = Object.keys(obj) //['one', 'two', 'three']
// Object.values
const values = Object.values(obj) // ['a', 'b', 'c']
// 3. Object.entries
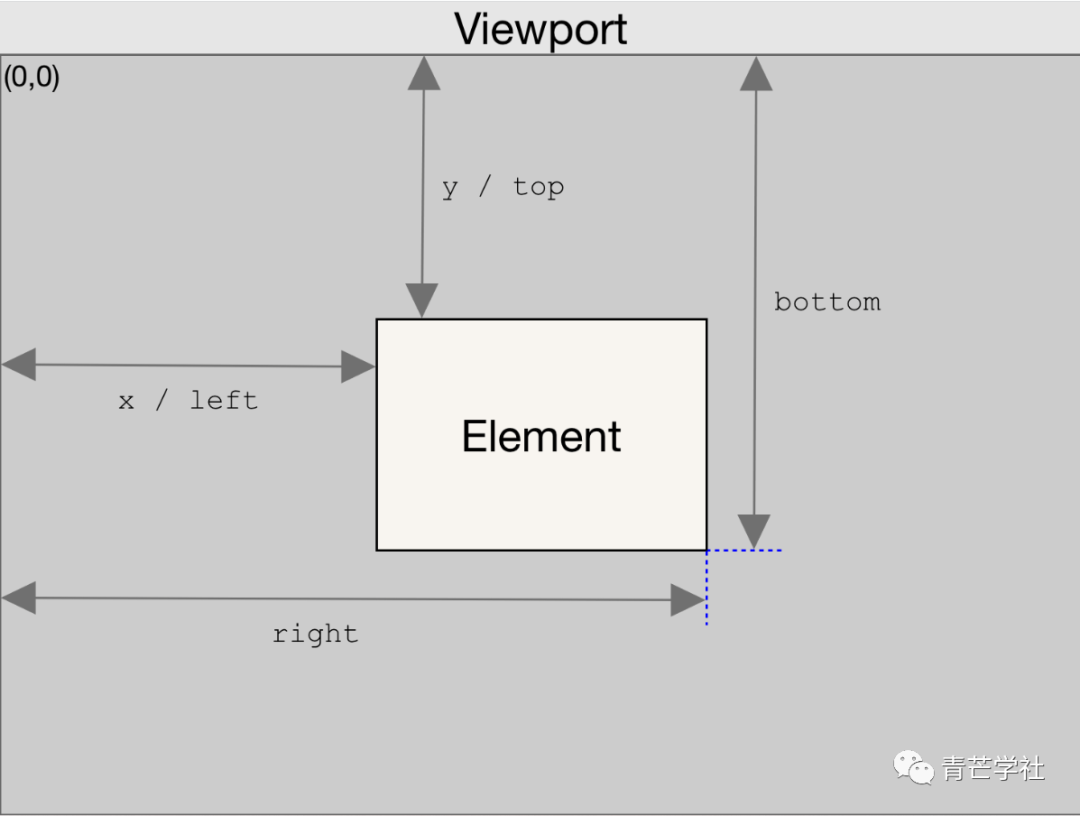
const entries = Object.entries(obj) // [ ["one", "a"], ["two", "b"], ["three","c"] ]Element.getBoundingClientRect() 该方法返回一个 对象,该DOMRect对象提供有关元素大小及其相对于视口的位置的信息。
返回值是一个DOMRect对象,它是包含整个元素的最小矩形,包括它的填充和边框宽度。, left, top, right, bottom, x,y和属性描述了整个矩形的位置和大小(以像素为单位)width。和height以外的属性 相对于视口的左上角。width,height

Object.assign()
使用 Object.assign() 将一个对象复制到另一个对象,如下所示:
js
let obj = {};
Object.assign(
// source
obj,
// Copy target object
{ a: 2 }
);
console.log(obj);{ a: 2 }let obj = {};
Object.assign(
// source
obj,
// Copy target object
{ a: 2 }
);
console.log(obj);{ a: 2 }Reduce()
它允许我们以非常简单和强大的方式在集合之上进行分组和计算。例如,如果我们想将动物对象数组中所有动物的重量相加,我们会怎么做?
js
let total = animals.reduce((total, animal) => {
return total += animal.weight;
}, 0)let total = animals.reduce((total, animal) => {
return total += animal.weight;
}, 0)本文到此结束。
反馈信息
INFO
 openblog
openblog