js笔记(五):跨组件通信

由于vue3取消了自定义事件订阅$on方法,所以对于一些需要监听的事件,我之前是用window.dispatchEvent()方法,和前端比较熟悉的window.addEventListener()方法,来触发和监听事件
前段时间我看了js设计模式相关的文章和书籍,吸取了一些知识,比如模板模式,让我理解了钩子函数的设计,后来放到了我的自定义图片上传组件,用来做上传前的一些类型和图片大小等前置判断
跑题了,言归正传,跨组件通信基于发布订阅模式,不仅适合vue,react等都可以使用,所以这篇文章放到js分类中,没有放到vue或者react分类
下面开始今天的重点
vue3之前,可以用emit和on实现自定义事件的触发和监听,非常方便用于各个不同组件之间的通信
vue3取消了on方法,所以下面我们用发布订阅模式自己写一个类,实现跨组件通信的功能
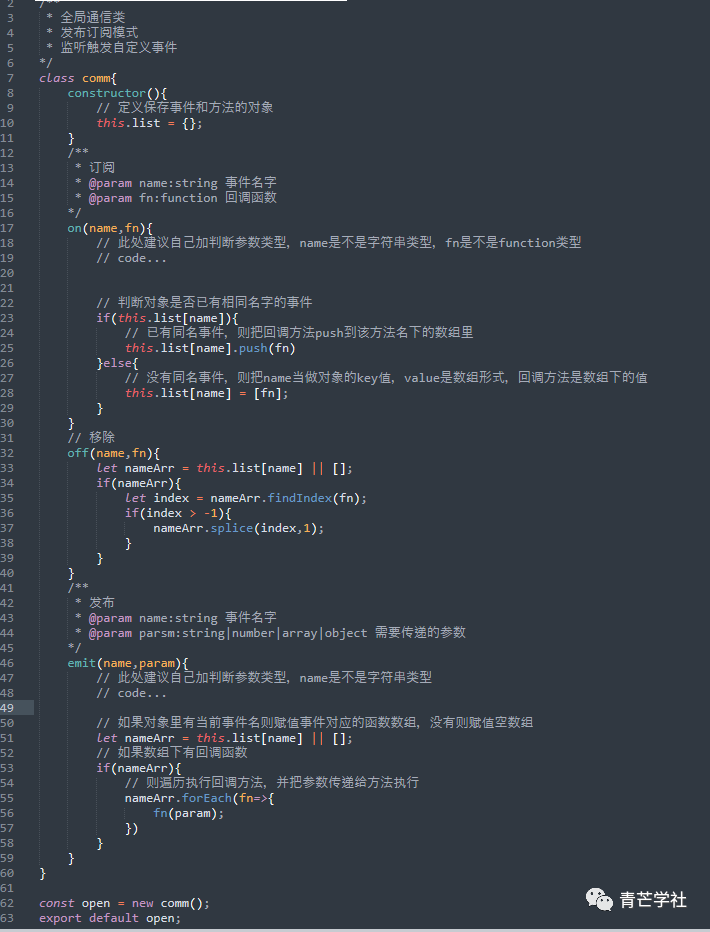
新建comm.js文件
具体代码看下图,方法步骤有详细解释

然后在我们需要的组件里导入使用

使用和vue2的emit和on一模一样
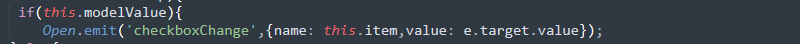
在需要触发的组件的方法里直接emit发布方法和参数

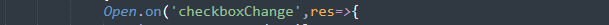
需要监听的组件里,on监听就行了,我一般是在组件钩子函数mounted里放置监听事件

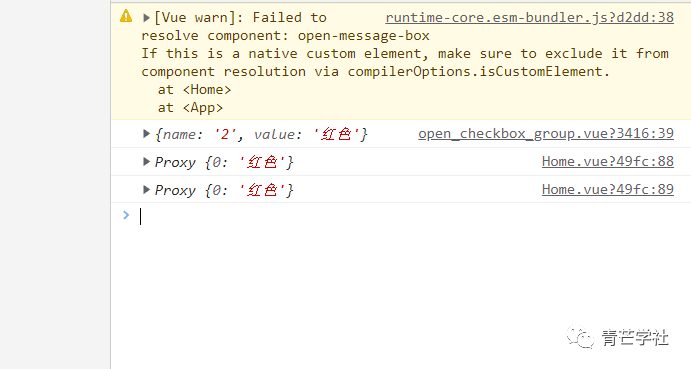
然后就可以测试触发emit方法,on这边打印一下参数,正常显示就ok了

本文到此结束。
反馈信息
INFO
 openblog
openblog