js笔记(二):canvas模糊问题解决

最近在写一个类似echarts的图表库
写着写着发现,绘制出来的图形和文字都没有echarts清晰,边缘模糊严重
最后百度找解决方法,在看了十几个不同的例子之后,终于在w3c上面找到一篇分享解决canvas在高清屏模糊的文章
解决方法主要用了window.devicePixelRatio这个方法:换算屏幕像素和css像素的比值,然后用宽度和高度乘以比值,得出实际宽度和高度,换算后的实际高度和宽度要比之前大,原来的宽度和高度相当于压缩了,所以会出现模糊,换算新的宽度和高度之后,重新赋值给元素,绘图时还是按照原来的宽度和高度绘制就行了
下面是这个方法的解释:
Window 属性 devicePixelRatio 能够返回当前显示设备的物理像素分辨率与 CSS 像素分辨率的比率。此值也可以解释为像素大小的比率:一个 CSS 像素的大小与一个物理像素的大小的比值。简单地说,这告诉浏览器应该使用多少个屏幕的实际像素来绘制单个 CSS 像素。
下面是文章里的源码:
js
function makeHighRes(canvas) {
var ctx = canvas.getContext('2d');
// Get the device pixel ratio, falling back to 1.
var dpr = window.devicePixelRatio || window.webkitDevicePixelRatio || window.mozDevicePixelRatio || 1;
// Get the size of the canvas in CSS pixels.
var oldWidth = canvas.width;
var oldHeight = canvas.height;
// Give the canvas pixel dimensions of their CSS
// size * the device pixel ratio.
canvas.width = Math.round(oldWidth * dpr);
canvas.height = Math.round(oldHeight * dpr);
canvas.style.width = oldWidth + 'px';
canvas.style.height = oldHeight + 'px';
// Scale all drawing operations by the dpr, so you
// don't have to worry about the difference.
ctx.scale(dpr, dpr);
return ctx;
}function makeHighRes(canvas) {
var ctx = canvas.getContext('2d');
// Get the device pixel ratio, falling back to 1.
var dpr = window.devicePixelRatio || window.webkitDevicePixelRatio || window.mozDevicePixelRatio || 1;
// Get the size of the canvas in CSS pixels.
var oldWidth = canvas.width;
var oldHeight = canvas.height;
// Give the canvas pixel dimensions of their CSS
// size * the device pixel ratio.
canvas.width = Math.round(oldWidth * dpr);
canvas.height = Math.round(oldHeight * dpr);
canvas.style.width = oldWidth + 'px';
canvas.style.height = oldHeight + 'px';
// Scale all drawing operations by the dpr, so you
// don't have to worry about the difference.
ctx.scale(dpr, dpr);
return ctx;
}接下来是我自己图表的应用
原始高度是500,宽度是800

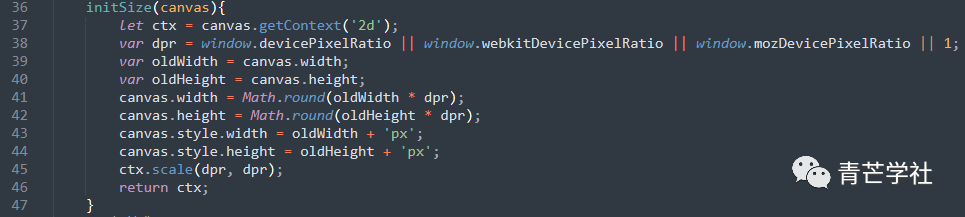
然后是应用上面代码,基本是直接粘贴用就行

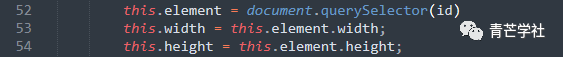
在调用上面方法之前,先获取canvas元素的高和宽,就是默认的800和500

因为换算后的宽和高都比原来大,如果以换算后的宽和高为准,绘图会超出画布,所以先获取800和500,后面画图坐标还是800和500为准
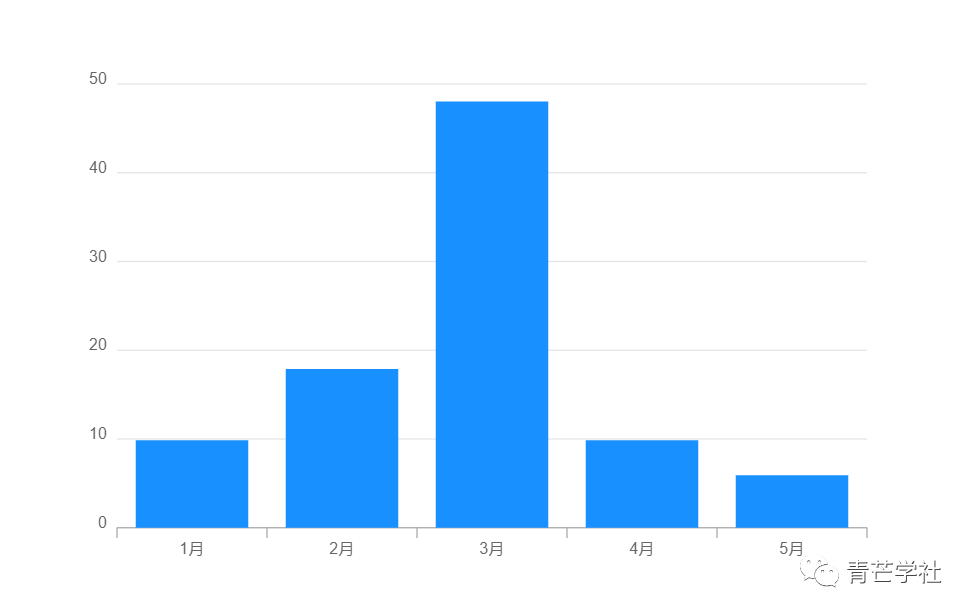
下面是应用后的图表

清晰多了,和echarts一样

本文到此结束。
反馈信息
INFO
 openblog
openblog