react-native笔记(五):事件

好记性不如烂笔头,所有文章都是在日常编码后所记录
在react native开发过程中
事件的触发方式已经和web端不同了
我刚开发第一个react native app时,开发的是一个简单的todolist应用,因为基本都是看文档自学,所以一下手就是按照web方式,onclick去触发,结果毫无反应
再去看文档,才明白app端触发事件是onPress
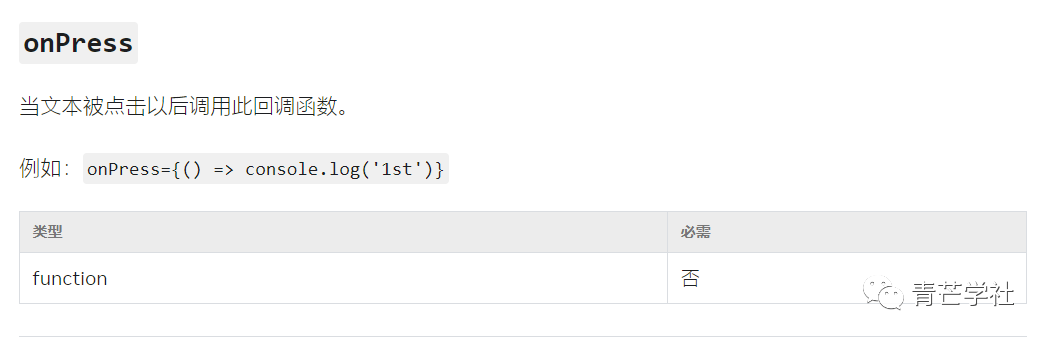
下图是react native自带Text标签组件的onPress事件的介绍

因为页面大部分都是用View标签,然后试着添加一下onPress事件,还是没有触发
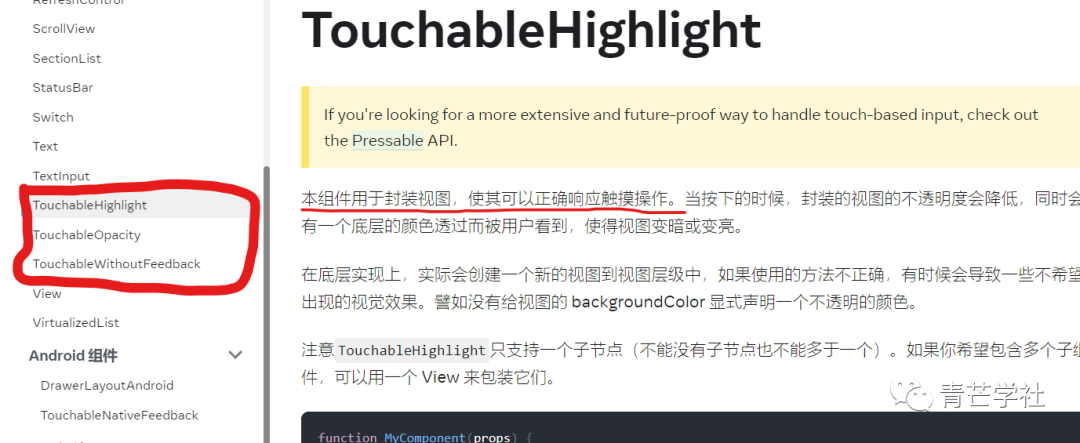
看了View标签的详细介绍之后
原来是View标签没有带onPress事件
如果需要给View标签添加一个点击事件
咱们可以这样解决
用一个可以正确响应触摸操作的自带组件包裹一下View
下图就是文档介绍的几个可以正确响应触摸操作的组件

我这里用的是TouchableHighlight包裹的
以下是官方文档示例
js
function MyComponent(props) {
return (
<View {...props} style={{ flex: 1, backgroundColor: '#fff' }}>
<Text>My Component</Text>
</View>
);
}
<TouchableHighlight
activeOpacity={0.6}
underlayColor="#DDDDDD"
onPress={() => alert('Pressed!')}>
<MyComponent />
</TouchableHighlight>;function MyComponent(props) {
return (
<View {...props} style={{ flex: 1, backgroundColor: '#fff' }}>
<Text>My Component</Text>
</View>
);
}
<TouchableHighlight
activeOpacity={0.6}
underlayColor="#DDDDDD"
onPress={() => alert('Pressed!')}>
<MyComponent />
</TouchableHighlight>;这样就可以正常触发点击事件了
本文到此结束。
反馈信息
INFO
 openblog
openblog