react-native笔记(六):icon图标

这次是用react-native-vector-icons来实现react native图标配置
react-native-vector-icons github地址
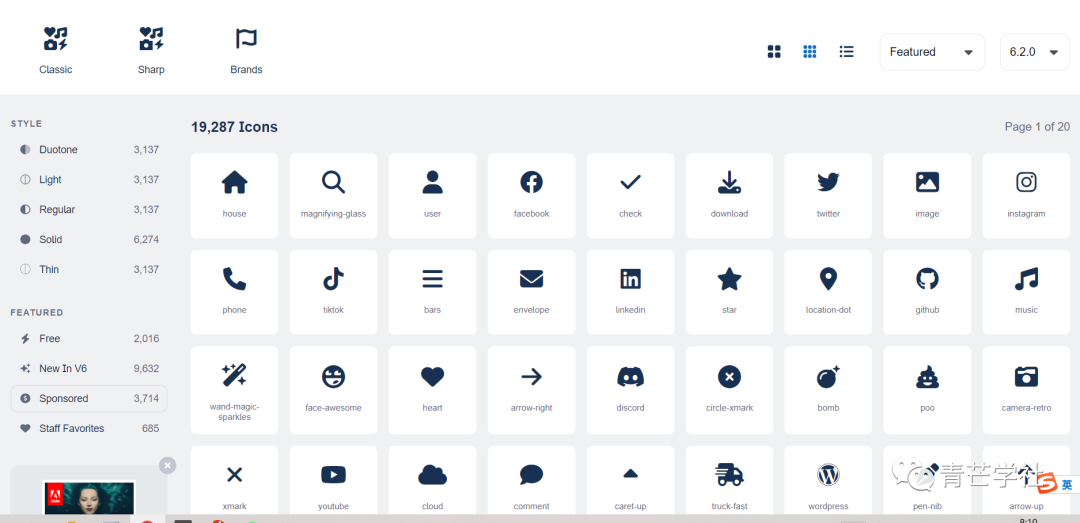
它集成了很多不同平台的icon图标集合,引用时可以自己选择使用哪一种
本文写的是安卓环境配置,ios配置请具体看文档
安装
sh
npm install react-native-vector-iconsnpm install react-native-vector-icons安装之后还要进行配置

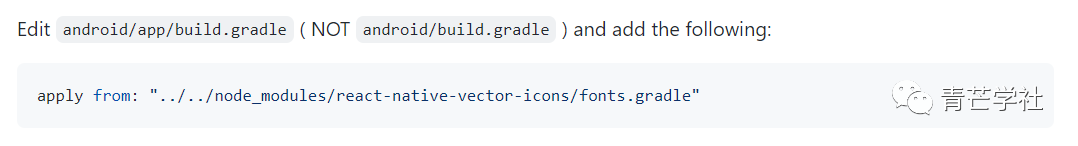
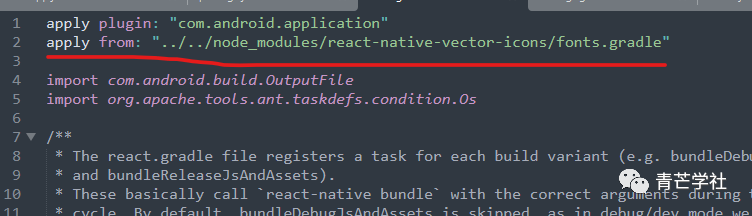
首先找到android/app/build.gradle文件,添加以下代码
java
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"
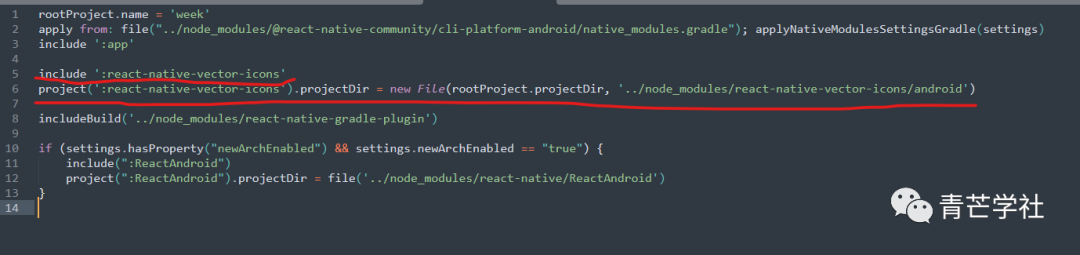
然后找到android/settings.gradle文件,添加以下代码
java
include ':react-native-vector-icons'
project(':react-native-vector-icons').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-vector-icons/android')include ':react-native-vector-icons'
project(':react-native-vector-icons').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-vector-icons/android')
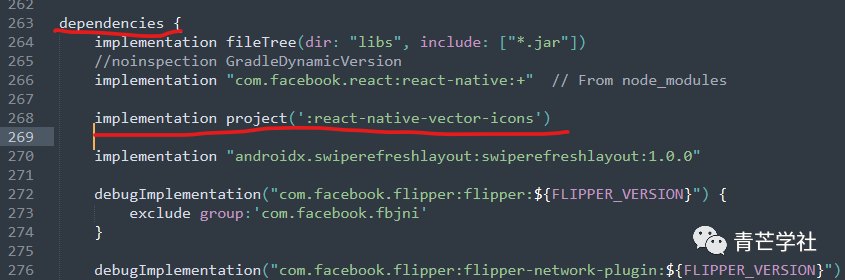
回到android/app/build.gradle,
找到dependencies{}添加以下代码
java
implementation project(':react-native-vector-icons')implementation project(':react-native-vector-icons')
开始使用
比如说,我用的是FontAweSome集合图标,我就用以下代码导入
js
import Icon from 'react-native-vector-icons/FontAwesome';import Icon from 'react-native-vector-icons/FontAwesome';然后在需要图标的地方,嵌入图标
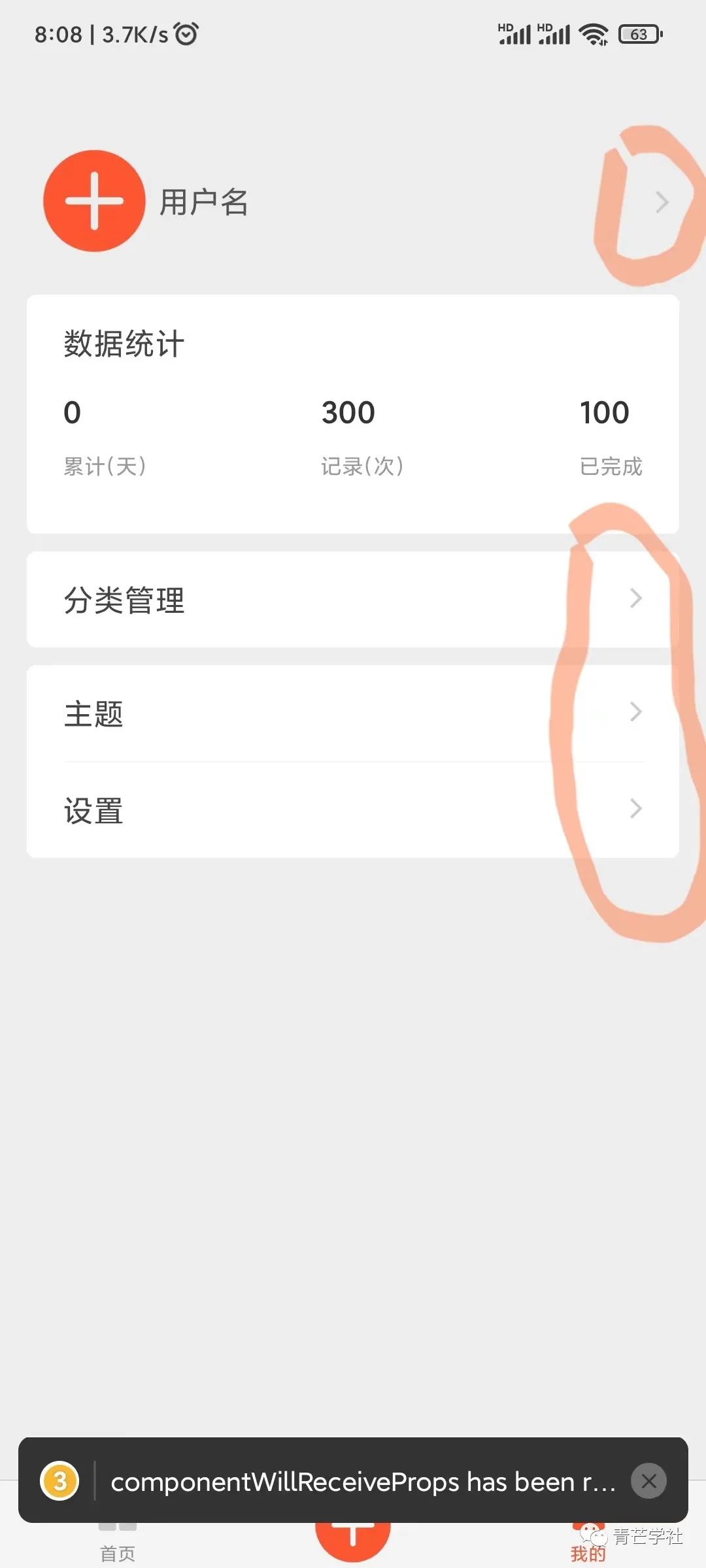
name是图标名字
html
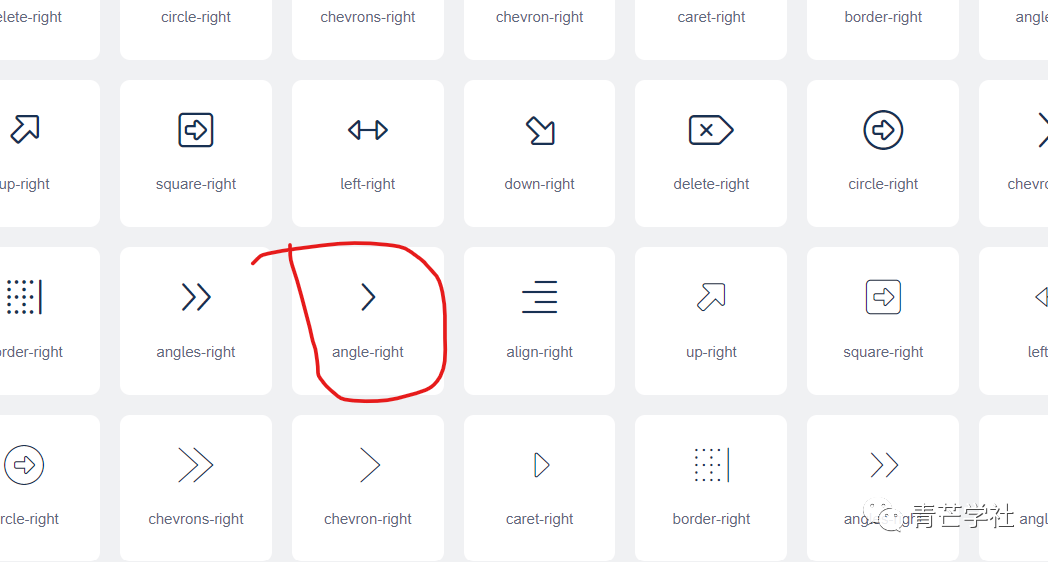
<Icon name="angle-right" size={22} color="#ccc" /><Icon name="angle-right" size={22} color="#ccc" />刷新之后就能看到效果了


搜索你需要的图标
复制名字,或者手写名字到icon标签的name属性即可
我上图使用的是angle-right标签,所以icon的name值是angle-right

分享也是一种成长,谢谢观看。
本文到此结束。
反馈信息
INFO
 openblog
openblog