vue笔记(五): empty空状态组件

空状态
由图片或文字构成,居中显示在容器div里,可以自定义文字内容和图片宽高
自定义props参数:
show:是否显示图片
src:图片链接,如果没有图片,show设置成false,不显示图片即可
size:图片宽高,默认100px
text:文本内容
新建empty.vue
html
<template>
<div class="empty">
<div class="empty-box">
<div class="empty-img" v-if="show">
<image :width="size" :height="size" :src="src"></image>
</div>
<p class="empty-box-text">{{text}}</p>
</div>
</div>
</template>
<script>
export default {
name: 'Empty',
props: {
show: {
type: Boolean,
default: true
},
size: {
type: String,
default: '100px'
},
src: {
type: String,
default: ''
},
text: {
type: String,
default: '暂无数据'
}
}
}
</script>
<style scoped>
.empty{
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.empty-img{
margin-bottom: 10px;
}
.empty-box{
margin-top: -50px;
text-align: center;
}
.empty-box-text{
color: #bbbbbb;
font-size: 13px;
text-align: center;
}
</style><template>
<div class="empty">
<div class="empty-box">
<div class="empty-img" v-if="show">
<image :width="size" :height="size" :src="src"></image>
</div>
<p class="empty-box-text">{{text}}</p>
</div>
</div>
</template>
<script>
export default {
name: 'Empty',
props: {
show: {
type: Boolean,
default: true
},
size: {
type: String,
default: '100px'
},
src: {
type: String,
default: ''
},
text: {
type: String,
default: '暂无数据'
}
}
}
</script>
<style scoped>
.empty{
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.empty-img{
margin-bottom: 10px;
}
.empty-box{
margin-top: -50px;
text-align: center;
}
.empty-box-text{
color: #bbbbbb;
font-size: 13px;
text-align: center;
}
</style>调用
虽然文本没有做长度限制,但是为了美观,建议控制在10字之内
js
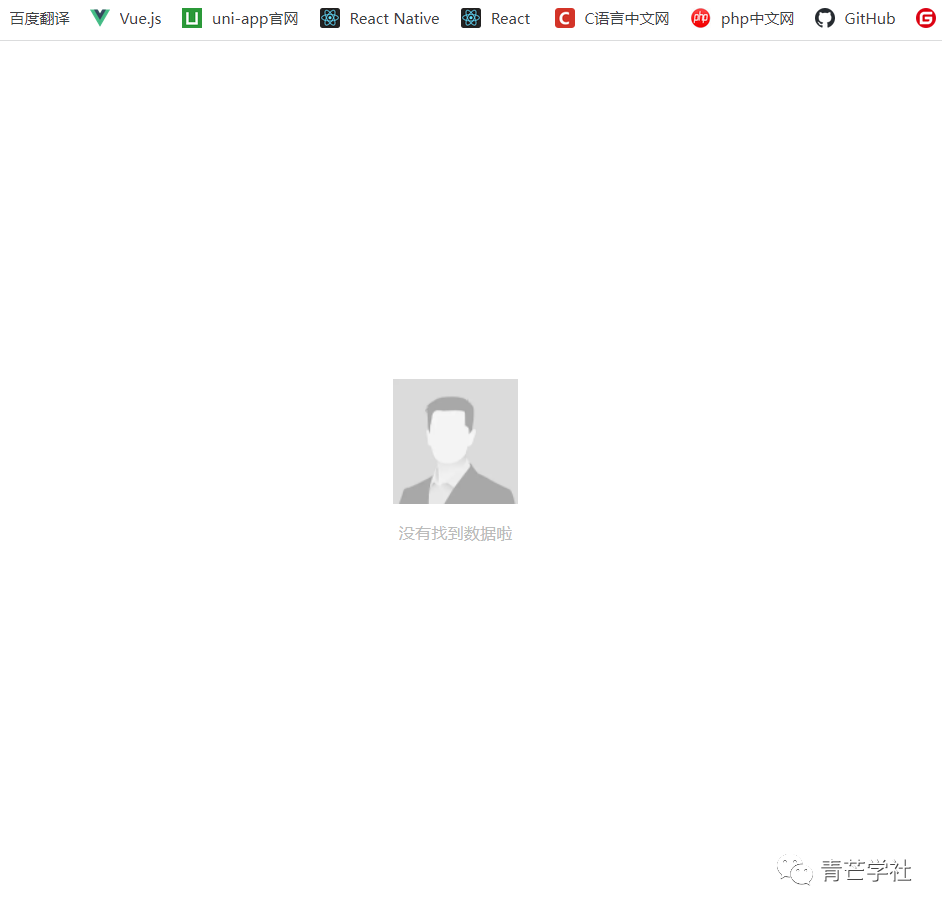
<empty text="没有找到数据啦"></empty><empty text="没有找到数据啦"></empty>运行结果
调用时没有配置src图片路径,这是因为图片组件是另外单独开发的。有配置默认占位图,所以不配置图片,也会显示默认图

本文到此结束。
反馈信息
INFO
 openblog
openblog