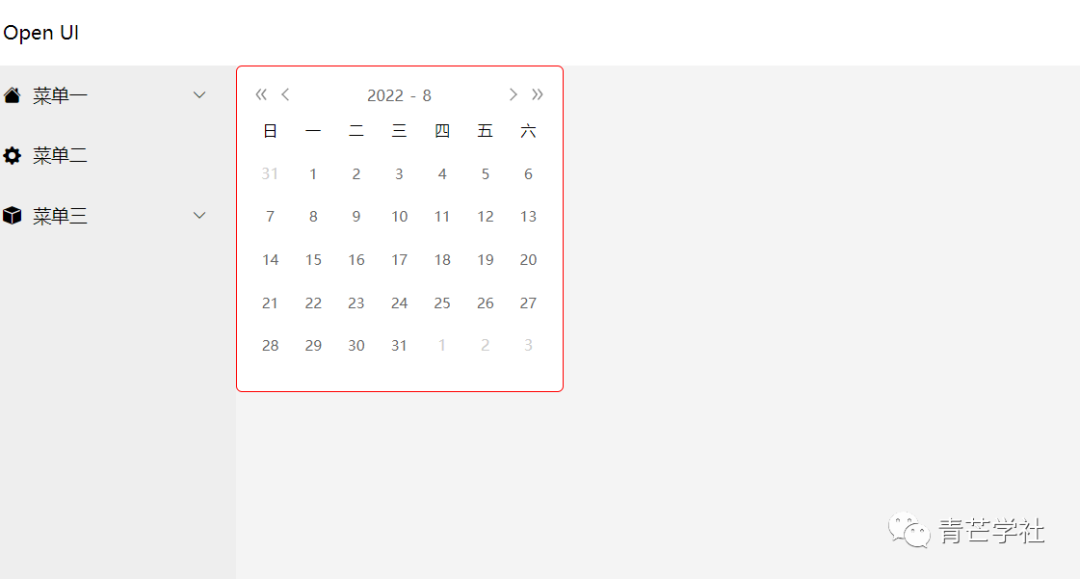
vue笔记(二): 日历组件

第一次写日历组件,遇到的困难还不少,整体代码写了2遍
第一遍就是面对过程编程,列出所有需要实现的功能,一个一个的解决问题去实现

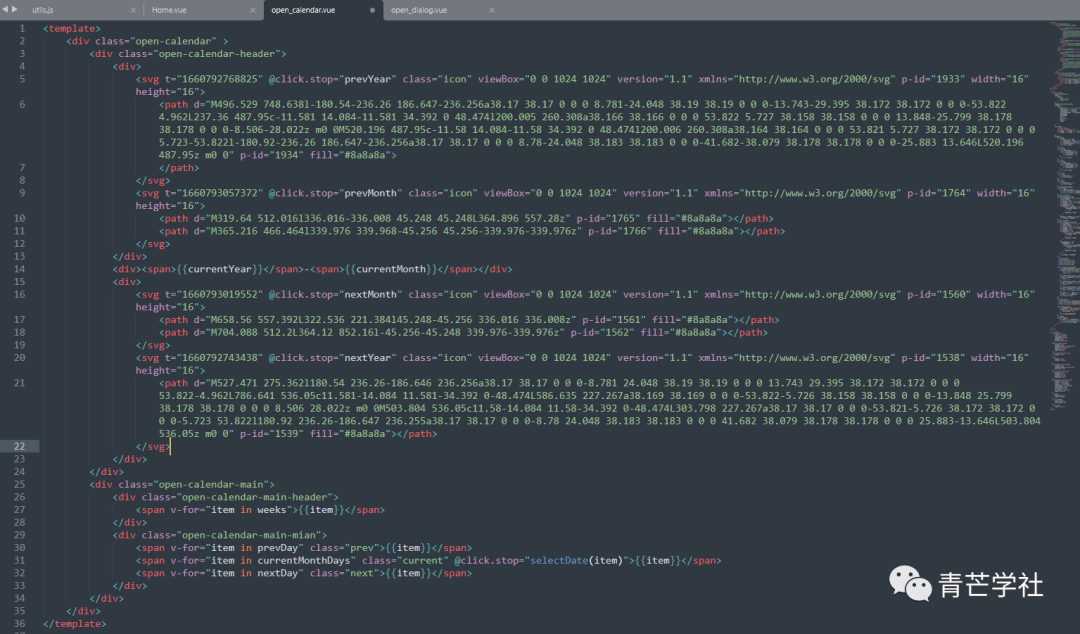
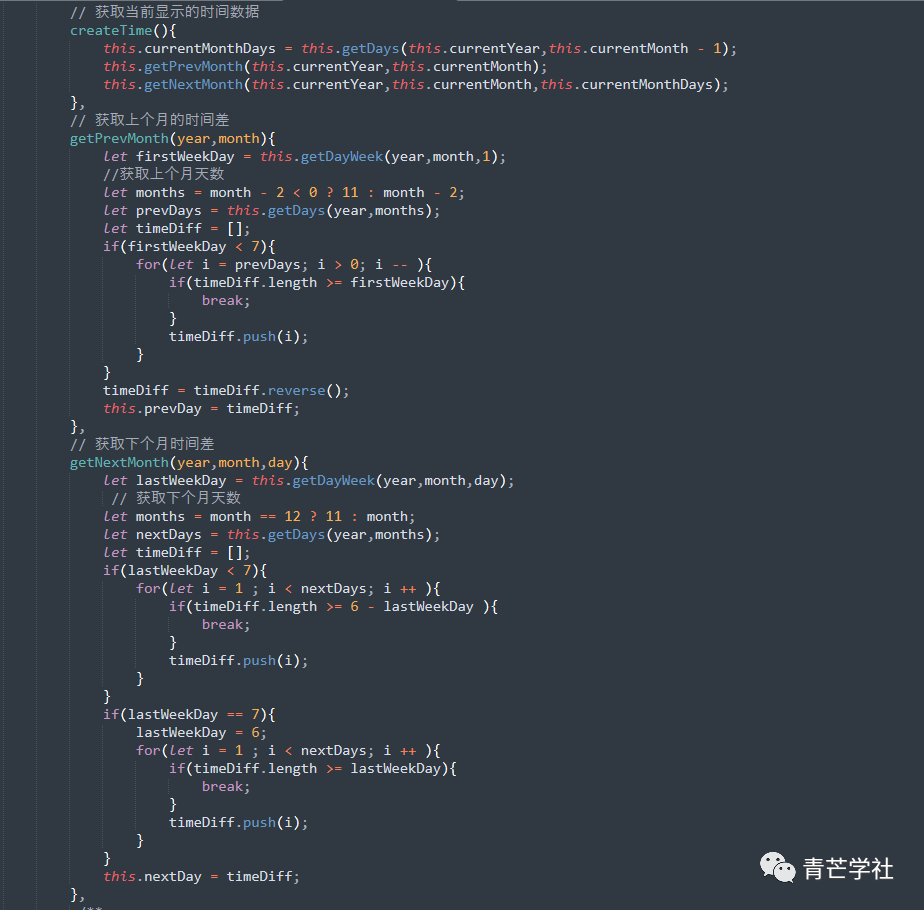
下面是具体代码

主要思路是,获取当前选择的日期
let date = new Date('当前选择的日期);
然后获取日期是周几
date.getDay();
知道周几就可以以当前的日期和周几推断出当前月份1号和最后一号是周几
把当前月份的天数收到一个数组里备用
然后获取上月和下月的天数,
利用本月1号周几和一周7天的时间差,来算出需要上月几天时间补位,然后就是从上月天数倒推,把倒退的几天放到一个数组里,用来展示的时候放到最前面
同样的道理。利用这月最后一天周几,来推算下月需要几天时间补位,然后加到一个数组里,用来放到最后显示
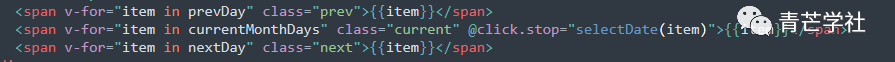
最后就是三个数组展现就行了

第一个上个月
中间是当前的月份
最后一个是下个月
最后根据自己的需求对上个月和下个月的单独设置不同的css,或不可点击等
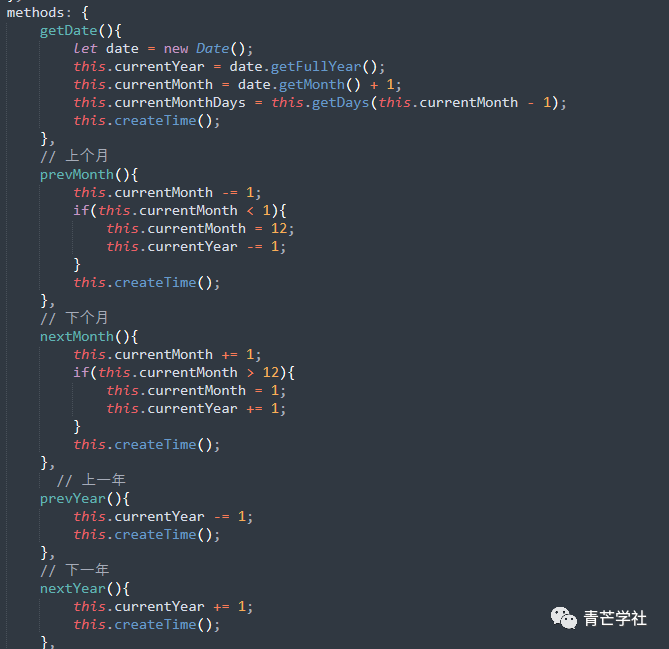
下面是js代码

首先是初始化时需要显示的本月视图
然后下面是对应的上个月下个月上一年下一年等点击事件

然后是获取上个月和下月的时间差,然后第一个方法是封装的总的调用方法,方便调用

最后是几个工具方法
输入年月日获取对应日期是周几
然后获取需要获得的月的天数
最后一个是用户点击日期选择了,传递给父组件直接用v-model获取选择日期,或者用change方法,参数是选择的日期
整体来说,没有写过的话还是有点难度的,主要是思路不清晰的问题,编码难度不是太大。
本文到此结束。
反馈信息
INFO
 openblog
openblog