react笔记(十一):step简易步骤条组件

简易步骤条
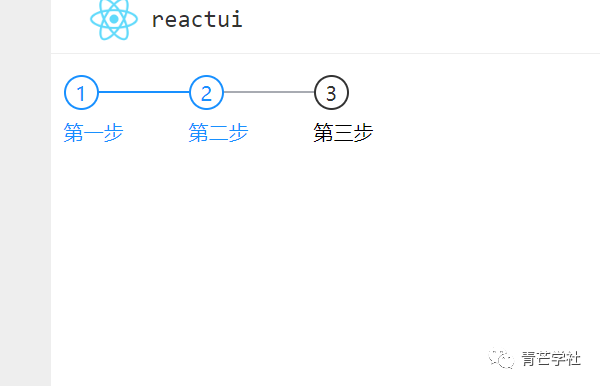
之所以形容简易步骤条,主要原因是没有增加一些扩展,比如说active状态下时,状态圈的标记可以换成icon成功图标,就像下图这样

思路:
获取子组件的数量,然后循环输出子组件和头部对应的状态条,自定义配置参数,目前只写了active,是一个数字,用来指定完成的步骤数,根据active的数字,判断哪些步骤是已经完成的,并添加对应的 class改变其颜色,默认最后一个子组件状态条是不显示的
新建step.tsx
js
import React from 'react'
import './step.css'
interface StepProps {
active?: number,//激活到第几个
children?: React.ReactNode
}
class Step extends React.Component <any,StepProps> {
render () {
let step;
let child = this.props.children;
let active = this.props.active;
// 判断active是否比子组件数组长度长
if(active > child.length){
active = child.length
}
if(child){
step = <ul className="step-list">
{child.map((item:any,i:any)=>{
let activeClass = i < active ? 'step-active ':' ';
let lineClass = i != child.length -1 ? 'step-base-line ' : 'step-none-line ';
let activeLine = i < active - 1 ? 'step-active-line ':' ';
let className = 'step-list-item ' + activeClass + lineClass + activeLine;
let markClass = 'osli-mark ' + activeClass;
return <li className={className} key={i} >
<div className={markClass} style={{border: i < active ? '2px #1890ff solid' : ''}}>{i + 1}</div>
<div className="osli-item">{item}</div>
</li>
})}
</ul>
}
return <div className="step">
{step}
</div>
}
}
export default Step;import React from 'react'
import './step.css'
interface StepProps {
active?: number,//激活到第几个
children?: React.ReactNode
}
class Step extends React.Component <any,StepProps> {
render () {
let step;
let child = this.props.children;
let active = this.props.active;
// 判断active是否比子组件数组长度长
if(active > child.length){
active = child.length
}
if(child){
step = <ul className="step-list">
{child.map((item:any,i:any)=>{
let activeClass = i < active ? 'step-active ':' ';
let lineClass = i != child.length -1 ? 'step-base-line ' : 'step-none-line ';
let activeLine = i < active - 1 ? 'step-active-line ':' ';
let className = 'step-list-item ' + activeClass + lineClass + activeLine;
let markClass = 'osli-mark ' + activeClass;
return <li className={className} key={i} >
<div className={markClass} style={{border: i < active ? '2px #1890ff solid' : ''}}>{i + 1}</div>
<div className="osli-item">{item}</div>
</li>
})}
</ul>
}
return <div className="step">
{step}
</div>
}
}
export default Step;新建step.css
css
.step{
width: 100%;
box-sizing: border-box;
padding: 30px 10px 10px 10px;
font-family: "微软雅黑";
}
.step-list{
list-style: none;
display: flex;
}
.step-list-item{
min-width: 80px;
min-height: 50px;
padding: 20px 20px 10px 0;
position: relative;
}
.osli-mark{
width: 24px;
line-height: 24px;
border-radius: 50%;
background: #fff;
border: 2px #333 solid;
position: absolute;
top: -15px;
left: 0px;
z-index: 9;
text-align: center;
font-size: var(--font-size-lg);
color: var(--color-font-deep);
}
.osli-item{
font-size: var(--font-size-lg);
}
.step-active{
color: #1890ff;
}
.step-base-line{
border-top: 3px #a8abb2 solid;
}
.step-none-line{
border-top: 3px #fff solid;
}
.step-active-line{
border-top: 3px #1890ff solid;
}.step{
width: 100%;
box-sizing: border-box;
padding: 30px 10px 10px 10px;
font-family: "微软雅黑";
}
.step-list{
list-style: none;
display: flex;
}
.step-list-item{
min-width: 80px;
min-height: 50px;
padding: 20px 20px 10px 0;
position: relative;
}
.osli-mark{
width: 24px;
line-height: 24px;
border-radius: 50%;
background: #fff;
border: 2px #333 solid;
position: absolute;
top: -15px;
left: 0px;
z-index: 9;
text-align: center;
font-size: var(--font-size-lg);
color: var(--color-font-deep);
}
.osli-item{
font-size: var(--font-size-lg);
}
.step-active{
color: #1890ff;
}
.step-base-line{
border-top: 3px #a8abb2 solid;
}
.step-none-line{
border-top: 3px #fff solid;
}
.step-active-line{
border-top: 3px #1890ff solid;
}调用
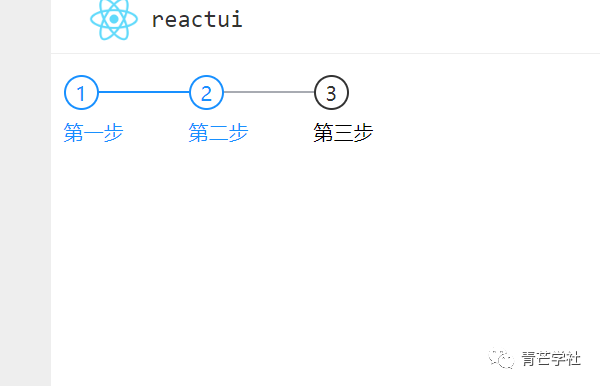
active状态设置为2
html
import Step from '../components/widget/step'
//ative状态设置为2
<Step active={2}>
<div>第一步</div>
<div>第二步</div>
<div>第三步</div>
</Step>import Step from '../components/widget/step'
//ative状态设置为2
<Step active={2}>
<div>第一步</div>
<div>第二步</div>
<div>第三步</div>
</Step>运行效果

还有一个组件,时间条,和这个步骤条实现思路基本一样,就是我们用手机看快递走到哪里了,竖屏的步骤条
下一篇就写时间条,另外这个步骤条组件,样式改变太多,回头要再优化一下
本文到此结束。
反馈信息
INFO
 openblog
openblog