react笔记(六):骨架屏组件

先讲一下思路吧!
我昨天回顾了之前写的30多篇文章,都只是放代码和注释,觉得这样不太好理解,从今天开始我后续写文章,都会先写实现思路,不能只分享,让读者看的明白同样也是我写文章的初心
骨架屏的思路:
我之前看了一下element的骨架屏实现,它用了提前配置好的子组件来搭建骨架屏内容,刚开始我也想要不就用这个方法吧,开发几个子组件也不费事,但是后来一想,无形的又增加了代码量,所以我最后使用的是骨架屏组件配和css的方式实现,就是bootstrap的方式,骨架屏组件里面随意添加块元素:div或者p标签都行,分别添加上约定好的class名即可实现圆形,方形,还有内容条等占位元素
新建骨架屏文件:skeleton.tsx(react的组件开发我都是使用typescript)
js
import React from 'react'
import './skeleton.css'
interface SkeletonProps {
children?: React.ReactNode,//定义子组件类型
}
function Skeleton (props:SkeletonProps) {
//子组件为div或其他块元素,设置对应的class实现圆形,方形,和行
return (
<div className="skeleton">
{props.children}
</div>
)
}
export default Skeleton;import React from 'react'
import './skeleton.css'
interface SkeletonProps {
children?: React.ReactNode,//定义子组件类型
}
function Skeleton (props:SkeletonProps) {
//子组件为div或其他块元素,设置对应的class实现圆形,方形,和行
return (
<div className="skeleton">
{props.children}
</div>
)
}
export default Skeleton;css文件:
css
/*默认组件容器元素的样式*/
.skeleton{
width: 100%;
height: 100%;
box-sizing: border-box;
padding: 0 20px;
overflow: hidden;
}
/*方形元素的样式,一般用于图片占位或者*/
.skeleton-square{
width: 120px;
height: 120px;
border-radius: 5px;
margin: 30px 0;
background: #f0f2f5;
}
/*圆形元素,一般也是用于图片占位*/
.skeleton-pie{
width: 100px;
height: 100px;
border-radius: 50%;
margin: 30px 0;
background: #f0f2f5;
}
/*内容条样式,默认长度100%*/
.skeleton-line{
width: 100%;
height: 20px;
margin: 30px 0;
background: #f0f2f5;
}
/*内容条样式,长度25%*/
.skeleton-line-sm{
width: 25%;
height: 20px;
margin: 30px 0;
background: #f0f2f5;
}
/*内容条样式,长度50%*/
.skeleton-line-base{
width: 50%;
height: 20px;
margin: 30px 0;
background: #f0f2f5;
}
/*内容条样式,长度75%*/
.skeleton-line-lg{
width: 75%;
height: 20px;
margin: 30px 0;
background: #f0f2f5;
}/*默认组件容器元素的样式*/
.skeleton{
width: 100%;
height: 100%;
box-sizing: border-box;
padding: 0 20px;
overflow: hidden;
}
/*方形元素的样式,一般用于图片占位或者*/
.skeleton-square{
width: 120px;
height: 120px;
border-radius: 5px;
margin: 30px 0;
background: #f0f2f5;
}
/*圆形元素,一般也是用于图片占位*/
.skeleton-pie{
width: 100px;
height: 100px;
border-radius: 50%;
margin: 30px 0;
background: #f0f2f5;
}
/*内容条样式,默认长度100%*/
.skeleton-line{
width: 100%;
height: 20px;
margin: 30px 0;
background: #f0f2f5;
}
/*内容条样式,长度25%*/
.skeleton-line-sm{
width: 25%;
height: 20px;
margin: 30px 0;
background: #f0f2f5;
}
/*内容条样式,长度50%*/
.skeleton-line-base{
width: 50%;
height: 20px;
margin: 30px 0;
background: #f0f2f5;
}
/*内容条样式,长度75%*/
.skeleton-line-lg{
width: 75%;
height: 20px;
margin: 30px 0;
background: #f0f2f5;
}调用
自定义块元素,我用的div标签,然后添加指定的class实现对应的形状
html
import Skeleton from '../components/widget/skeleton'
<Skeleton>
{/*方形占位元素*/}
<div className="skeleton-square"></div>
{/*圆形占位元素*/}
<div className="skeleton-pie"></div>
{/*下面是不同长度的内容占位元素*/}
<div className="skeleton-line-sm"></div>
<div className="skeleton-line-base"></div>
<div className="skeleton-line-lg"></div>
<div className="skeleton-line"></div>
</Skeleton>import Skeleton from '../components/widget/skeleton'
<Skeleton>
{/*方形占位元素*/}
<div className="skeleton-square"></div>
{/*圆形占位元素*/}
<div className="skeleton-pie"></div>
{/*下面是不同长度的内容占位元素*/}
<div className="skeleton-line-sm"></div>
<div className="skeleton-line-base"></div>
<div className="skeleton-line-lg"></div>
<div className="skeleton-line"></div>
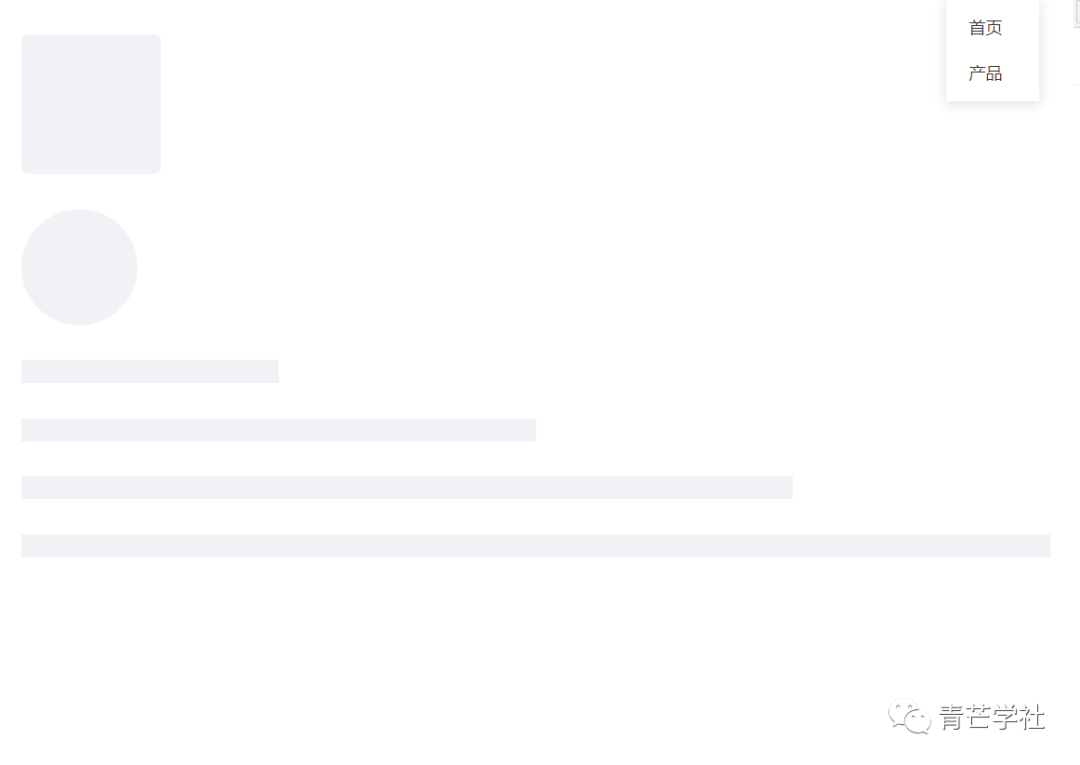
</Skeleton>效果

根据自己的页面需求,自定义搭配形状或者修改元素大小即可
如果需要动画效果,可以给骨架屏容器元素加一个:after伪元素背景动画
这个就不写了,百度一下很多
本文到此结束。
反馈信息
INFO
 openblog
openblog