react笔记(十二):timeline 时间条组件

时间条
思路:
时间条组件默认是一个列表容器,组件只实现对应的左侧状态条,内容需要自定义,组件获取自定义的子组件,循环在列表li标签里遍历,状态条是li标签的左边框,这个时间条没有设置active状态,如果需要实现active状态,可以看step步骤条组件实现方式的那篇文章
新建timeline.tsx
js
import React from 'react'
import './timeline.css'
interface TimelineProps {
children?: React.ReactNode
}
class Timeline extends React.Component <any,TimelineProps> {
render () {
let timeline;
let child = this.props.children ? this.props.children : [];
//判断子组件是否存在
if(child){
timeline = <ul className="timeline-list">
{child.map((item:any,i:any)=>{
return <li className="timeline-box" key={i} style={{borderLeft: i != child.length -1 ? '2px #e4e7ed solid' : ''}}>
<div className="timeline-box-mark"></div>
<div className="timeline-box-content">{item}</div>
</li>
})}
</ul>
}
return <div className="timeline">
{timeline}
</div>
}
}
export default Timeline;import React from 'react'
import './timeline.css'
interface TimelineProps {
children?: React.ReactNode
}
class Timeline extends React.Component <any,TimelineProps> {
render () {
let timeline;
let child = this.props.children ? this.props.children : [];
//判断子组件是否存在
if(child){
timeline = <ul className="timeline-list">
{child.map((item:any,i:any)=>{
return <li className="timeline-box" key={i} style={{borderLeft: i != child.length -1 ? '2px #e4e7ed solid' : ''}}>
<div className="timeline-box-mark"></div>
<div className="timeline-box-content">{item}</div>
</li>
})}
</ul>
}
return <div className="timeline">
{timeline}
</div>
}
}
export default Timeline;新建timeline.css
css
.timeline{
width: 100%;
box-sizing: border-box;
padding: 10px 20px;
font-family: "微软雅黑";
}
.timeline-list{
list-style: none;
}
.timeline-box{
width: 100%;
box-sizing: border-box;
min-height: 80px;
padding: 0px 20px 0px 20px;
position: relative;
}
.timeline-box-mark{
width: 15px;
height: 15px;
border-radius: 50%;
background: #e4e7ed;
position: absolute;
top: 0;
left: -8px;
}.timeline{
width: 100%;
box-sizing: border-box;
padding: 10px 20px;
font-family: "微软雅黑";
}
.timeline-list{
list-style: none;
}
.timeline-box{
width: 100%;
box-sizing: border-box;
min-height: 80px;
padding: 0px 20px 0px 20px;
position: relative;
}
.timeline-box-mark{
width: 15px;
height: 15px;
border-radius: 50%;
background: #e4e7ed;
position: absolute;
top: 0;
left: -8px;
}调用
html
import Timeline from '../components/widget/timeline'
//自定义子组件
<Timeline>
<div>
<div style={{fontSize:' 15px',color:'#333',height:'30px'}}>我是标题</div>
<div style={{fontSize:' 13px',color:'#999',height: '30px'}}>2022-04-12 20:46</div>
</div>
<div>
<div style={{fontSize:' 15px',color:'#333',height:'30px'}}>我是标题</div>
<div style={{fontSize:' 13px',color:'#999',height: '30px'}}>2022-04-12 20:46</div>
</div>
<div>
<div style={{fontSize:' 15px',color:'#333',height:'30px'}}>我是标题</div>
<div style={{fontSize:' 13px',color:'#999',height: '30px'}}>2022-04-12 20:46</div>
</div>
</Timeline>import Timeline from '../components/widget/timeline'
//自定义子组件
<Timeline>
<div>
<div style={{fontSize:' 15px',color:'#333',height:'30px'}}>我是标题</div>
<div style={{fontSize:' 13px',color:'#999',height: '30px'}}>2022-04-12 20:46</div>
</div>
<div>
<div style={{fontSize:' 15px',color:'#333',height:'30px'}}>我是标题</div>
<div style={{fontSize:' 13px',color:'#999',height: '30px'}}>2022-04-12 20:46</div>
</div>
<div>
<div style={{fontSize:' 15px',color:'#333',height:'30px'}}>我是标题</div>
<div style={{fontSize:' 13px',color:'#999',height: '30px'}}>2022-04-12 20:46</div>
</div>
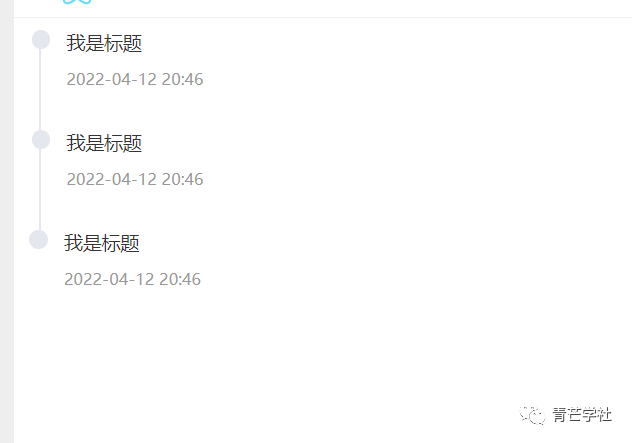
</Timeline>结果

本文到此结束。
反馈信息
INFO
 openblog
openblog