react笔记(五):card卡片组件

card卡片
场景:新闻展示,电商网站商品展示,企业官网等

card.tsx
js
import React from 'react'
import './card.css'
//导入image组件
import Image from './image'
interface CardProps {
src: string,//定义图片路径
title: string,// 定义标题
text?: any,//文本内容
}
class Card extends React.Component <any,CardProps>{
constructor(props:CardProps){
super(props);
this.state = {
src: this.props.src,//图片路径
title: this.props.title,//标题路径
text: this.props.text || '',//文本内容可有可无
}
}
// 点击card时触发父组件onClick
onclick(){
this.props.onClick();
}
render () {
return <div className="card" onClick={()=>{this.onclick()}}>
<div className="card-img">
<Image src={this.props.src}></Image>
</div>
<div className="card-content">
<div className="card-content-title">{this.state.title}</div>
<div className="card-content-text">{this.state.text}</div>
</div>
</div>
}
}
export default Card;import React from 'react'
import './card.css'
//导入image组件
import Image from './image'
interface CardProps {
src: string,//定义图片路径
title: string,// 定义标题
text?: any,//文本内容
}
class Card extends React.Component <any,CardProps>{
constructor(props:CardProps){
super(props);
this.state = {
src: this.props.src,//图片路径
title: this.props.title,//标题路径
text: this.props.text || '',//文本内容可有可无
}
}
// 点击card时触发父组件onClick
onclick(){
this.props.onClick();
}
render () {
return <div className="card" onClick={()=>{this.onclick()}}>
<div className="card-img">
<Image src={this.props.src}></Image>
</div>
<div className="card-content">
<div className="card-content-title">{this.state.title}</div>
<div className="card-content-text">{this.state.text}</div>
</div>
</div>
}
}
export default Card;card.css
css
.card{
font-family: "微软雅黑";
width: 200px;
box-shadow: 0 0 12px rgba(0, 0, 0, 0.12);
border-radius: 5px;
cursor: pointer;
}
.card-img{
width: 100%;
background: #f4f4f4;
}
.card-content{
width: 100%;
box-sizing: border-box;
padding: 15px;
}
.card-content-title{
font-size: var(--font-size-base);
color: var(--color-font-base);
font-family: 600;
padding-bottom: 5px;
}
.card-content-text{
font-size: var(--font-size-sm);
color: var(--color-font-shallow);
}.card{
font-family: "微软雅黑";
width: 200px;
box-shadow: 0 0 12px rgba(0, 0, 0, 0.12);
border-radius: 5px;
cursor: pointer;
}
.card-img{
width: 100%;
background: #f4f4f4;
}
.card-content{
width: 100%;
box-sizing: border-box;
padding: 15px;
}
.card-content-title{
font-size: var(--font-size-base);
color: var(--color-font-base);
font-family: 600;
padding-bottom: 5px;
}
.card-content-text{
font-size: var(--font-size-sm);
color: var(--color-font-shallow);
}调用
js
import Card from '../components/widget/card'
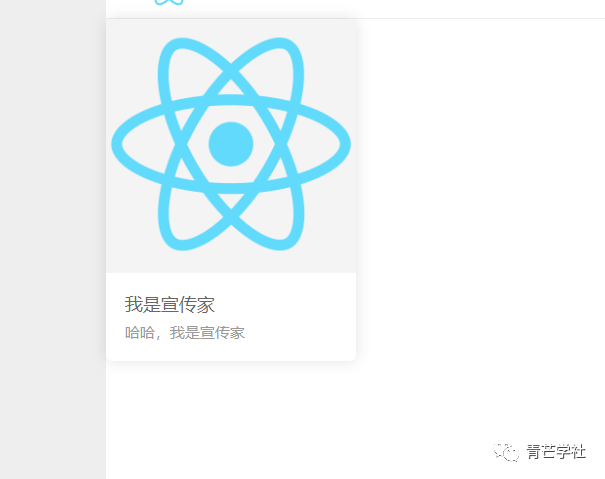
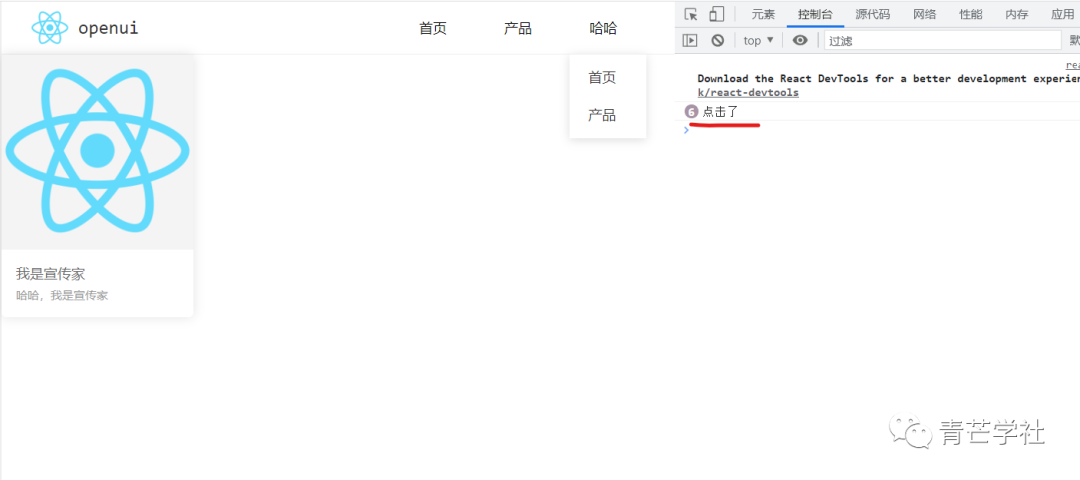
<Card
title={'我是宣传家'}
text={'哈哈,我是宣传家'}
onClick={()=>{console.log("点击了")}}
>
</Card>import Card from '../components/widget/card'
<Card
title={'我是宣传家'}
text={'哈哈,我是宣传家'}
onClick={()=>{console.log("点击了")}}
>
</Card>
图片显示正常,点击事件正常
本文到此结束。
反馈信息
INFO
 openblog
openblog