react笔记(九):messagebox对话框组件

messagebox对话框组件
类似于系统的alert框,用于确认消息或者消息提示,以及提交内容等
今天主要实现的是确认消息,看完代码后,稍微修改一下代码就可以实现轻松实现提交内容了,
思路:先创建一个对话框的组件,以及需要自定义配置的props参数,然后新建一个函数,函数内部渲染对话框组件,需要调用的地方,直接引用函数,组件的点击事件,触发后,,函数通过props获取,函数参数最后一个是回调函数,当点击事件触发时,函数把组件返回的结果传递给回调函数,
新建messagebox.tsx文件,实现组件
js
import React from 'react'
import './messagebox.css'
interface MessageboxProps {
title?: string,//标题
message?: string,//文本内容
}
class Messagebox extends React.Component <any,MessageboxProps> {
constructor(props:MessageboxProps){
super(props);
this.state = {
title: this.props.title || '标题',//标题
message: this.props.message || '这是一条对话消息'.//文本内容
}
}
// 确认时触发
onConfirm(){
let res = true;
this.props.onConfirm(res)
}
// 返回或者关闭时触发
onClose(){
let res = false;
this.props.onClose(res)
}
render () {
return <div className="messagebox">
<div className="messagebox-box">
<div className="messagebox-box-title">
<span>{this.state.title}</span><span onClick={()=>{this.onClose()}}>x</span>
</div>
<div className="messagebox-box-content">{this.state.message}</div>
<div className="messagebox-box-footer">
<span className="ombf-cancel" onClick={()=>{this.onClose()}}>返回</span>
<span className="ombf-confirm" onClick={()=>{this.onConfirm()}}>确定</span>
</div>
</div>
</div>
}
}
export default Messagebox;import React from 'react'
import './messagebox.css'
interface MessageboxProps {
title?: string,//标题
message?: string,//文本内容
}
class Messagebox extends React.Component <any,MessageboxProps> {
constructor(props:MessageboxProps){
super(props);
this.state = {
title: this.props.title || '标题',//标题
message: this.props.message || '这是一条对话消息'.//文本内容
}
}
// 确认时触发
onConfirm(){
let res = true;
this.props.onConfirm(res)
}
// 返回或者关闭时触发
onClose(){
let res = false;
this.props.onClose(res)
}
render () {
return <div className="messagebox">
<div className="messagebox-box">
<div className="messagebox-box-title">
<span>{this.state.title}</span><span onClick={()=>{this.onClose()}}>x</span>
</div>
<div className="messagebox-box-content">{this.state.message}</div>
<div className="messagebox-box-footer">
<span className="ombf-cancel" onClick={()=>{this.onClose()}}>返回</span>
<span className="ombf-confirm" onClick={()=>{this.onConfirm()}}>确定</span>
</div>
</div>
</div>
}
}
export default Messagebox;新建messgaebox.css
css
.messagebox{
position: absolute;
top: 0;
left: 0;
z-index: 999;
width: 100%;
height: 100%;
font-family: "微软雅黑";
background: rgba(0, 0, 0, .3);
display: flex;
justify-content: center;
align-items: center;
user-select: none;
}
.messagebox-box{
width: 400px;
padding: 20px 30px;
background: #fff;
border-radius: 4px;
}
.messagebox-box-title{
display: flex;
justify-content: space-between;
align-items: start;
font-size: 18px;
color: var(--color-font-deep);
height: 40px;
}
.messagebox-box-content{
font-size: 14px;
color: var(--color-font-base);
padding-bottom: 20px;
}
.messagebox-box-footer{
display: flex;
justify-content: end;
}
.messagebox-box-footer span{
display: inline-block;
padding: 6px 15px;
margin-left: 20px;
border-radius: 4px;
cursor: pointer;
font-size: 13px;
}
.ombf-cancel{
border: 1px #ccc solid;
color: var(--color-font-deep);
}
.ombf-confirm{
background: #1890ff;
color: #fff;
}.messagebox{
position: absolute;
top: 0;
left: 0;
z-index: 999;
width: 100%;
height: 100%;
font-family: "微软雅黑";
background: rgba(0, 0, 0, .3);
display: flex;
justify-content: center;
align-items: center;
user-select: none;
}
.messagebox-box{
width: 400px;
padding: 20px 30px;
background: #fff;
border-radius: 4px;
}
.messagebox-box-title{
display: flex;
justify-content: space-between;
align-items: start;
font-size: 18px;
color: var(--color-font-deep);
height: 40px;
}
.messagebox-box-content{
font-size: 14px;
color: var(--color-font-base);
padding-bottom: 20px;
}
.messagebox-box-footer{
display: flex;
justify-content: end;
}
.messagebox-box-footer span{
display: inline-block;
padding: 6px 15px;
margin-left: 20px;
border-radius: 4px;
cursor: pointer;
font-size: 13px;
}
.ombf-cancel{
border: 1px #ccc solid;
color: var(--color-font-deep);
}
.ombf-confirm{
background: #1890ff;
color: #fff;
}新建messagebox.tsx
封装组件,以备调用
js
import React from 'react'
import ReactDOM from 'react-dom/client'
import Messagebox from './messagebox'
/**
* 封装messagebox组件函数
* @param options:object类型
* options是组件props的参数:title标题,message文本
* @param fn:function 回调函数,组件触发点击事件后,可以通过回调函数获取结果
*
*/
function Messagebox (options?:any,fn?:any) {
//初始化options
let option = options || {};
//判断option是否是object类型
if(typeof option != 'object'){
console.error('Message 参数不是 object');
return false;
}
// 判断dom是否已经存在messagebox组件,如果存在先不执行
let messageboxDom = document.getElementsByClassName('messagebox')[0];
if(messageboxDom){
return;
}
// 创建组件挂载的dom,并添加到body上
let div = document.createElement('div');
document.body.appendChild(div);
// 渲染组件
const root = ReactDOM.createRoot(div)
root.render(
//设置props参数,对messagebox触发的点击事件进行处理
<Messagebox title={option.title} message={option.message} onClose={(res:any)=>{handle(root,div,fn,res)}} onConfirm={(res:any)=>{handle(root,div,fn,res)}} />
);
}
/**
* messagebox点击事件触发时的执行方法
* @param root: 用来卸载渲染元素
* @param div: 用来删除组件
* @param fn: 回调函数
* @param res: messagebox点击事件传递的值
*/
function handle(root:any,div:any,fn:any,res:any){
//触发点击事件返回值传参给回调函数
if(fn){
fn(res)
}
//点击事件触发后,从dom清除组件
setTimeout(() => {
root.unmount();
document.body.removeChild(div);
}, 500);
}
export default Messagebox;import React from 'react'
import ReactDOM from 'react-dom/client'
import Messagebox from './messagebox'
/**
* 封装messagebox组件函数
* @param options:object类型
* options是组件props的参数:title标题,message文本
* @param fn:function 回调函数,组件触发点击事件后,可以通过回调函数获取结果
*
*/
function Messagebox (options?:any,fn?:any) {
//初始化options
let option = options || {};
//判断option是否是object类型
if(typeof option != 'object'){
console.error('Message 参数不是 object');
return false;
}
// 判断dom是否已经存在messagebox组件,如果存在先不执行
let messageboxDom = document.getElementsByClassName('messagebox')[0];
if(messageboxDom){
return;
}
// 创建组件挂载的dom,并添加到body上
let div = document.createElement('div');
document.body.appendChild(div);
// 渲染组件
const root = ReactDOM.createRoot(div)
root.render(
//设置props参数,对messagebox触发的点击事件进行处理
<Messagebox title={option.title} message={option.message} onClose={(res:any)=>{handle(root,div,fn,res)}} onConfirm={(res:any)=>{handle(root,div,fn,res)}} />
);
}
/**
* messagebox点击事件触发时的执行方法
* @param root: 用来卸载渲染元素
* @param div: 用来删除组件
* @param fn: 回调函数
* @param res: messagebox点击事件传递的值
*/
function handle(root:any,div:any,fn:any,res:any){
//触发点击事件返回值传参给回调函数
if(fn){
fn(res)
}
//点击事件触发后,从dom清除组件
setTimeout(() => {
root.unmount();
document.body.removeChild(div);
}, 500);
}
export default Messagebox;调用
js
import Messagebox from '../components/plugin/messagebox/Messagebox'
Messagebox();import Messagebox from '../components/plugin/messagebox/Messagebox'
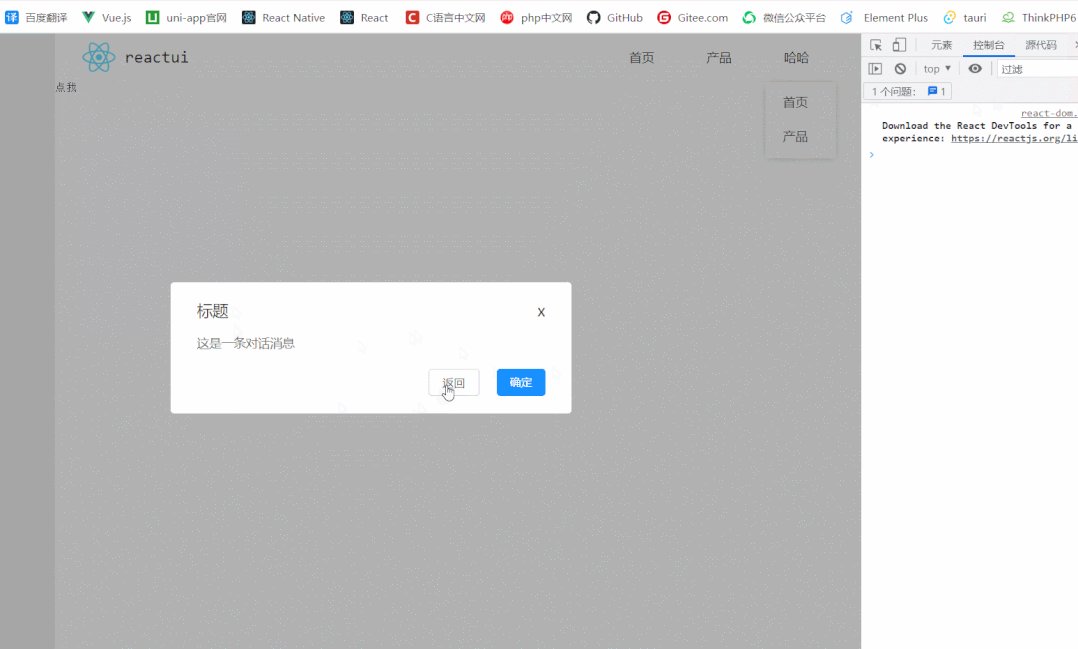
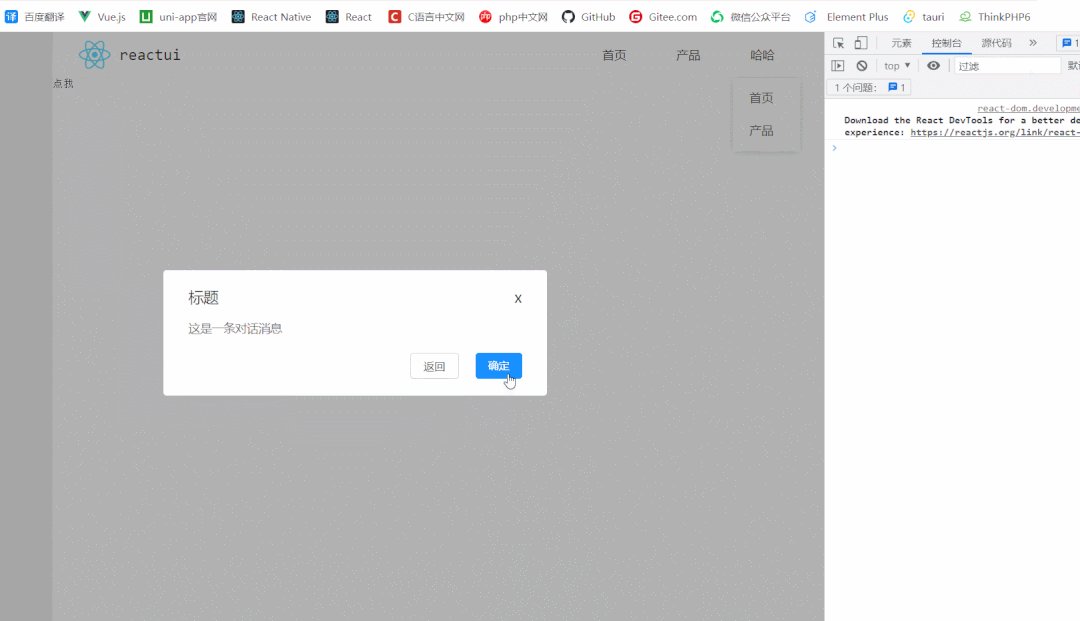
Messagebox();运行效果

再试试回调函数
js
Messagebox({},(res:any)=>{
console.log("messagebox组件点击结果:" + res)
})Messagebox({},(res:any)=>{
console.log("messagebox组件点击结果:" + res)
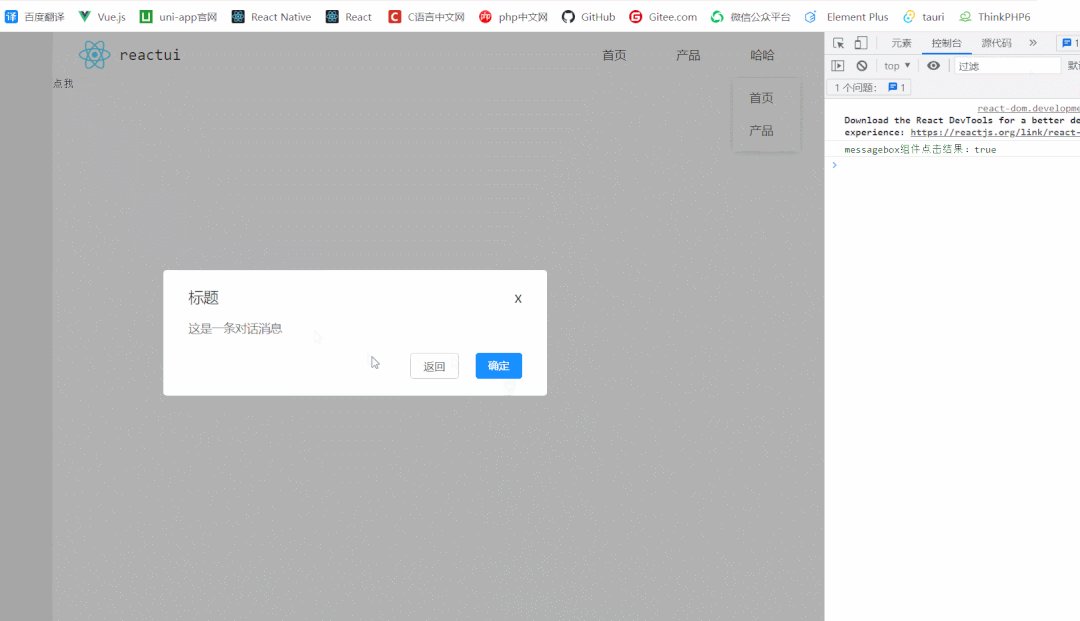
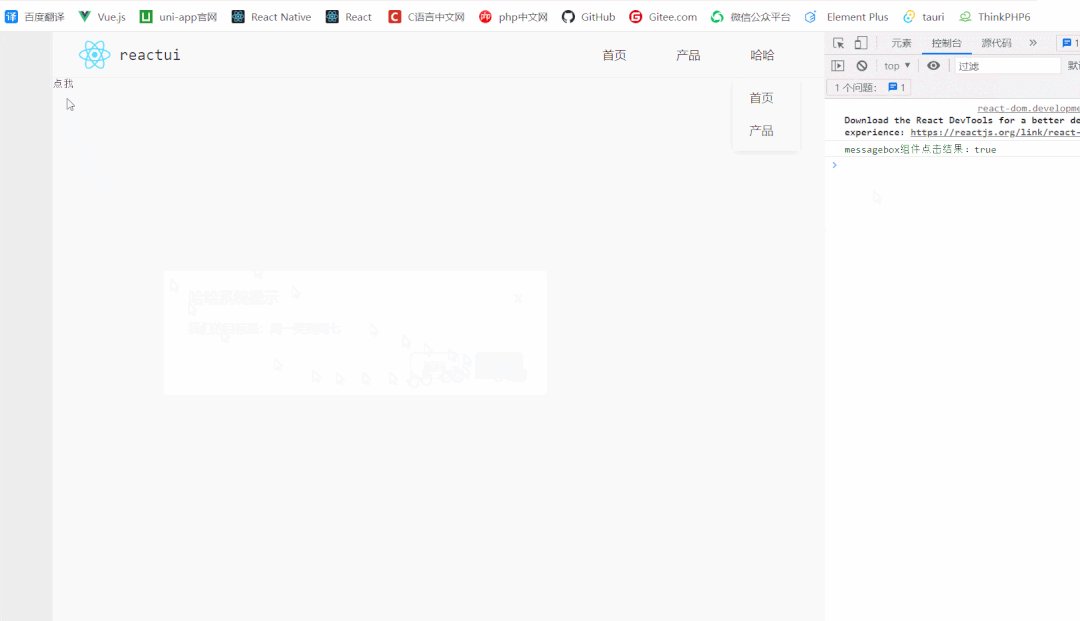
})结果

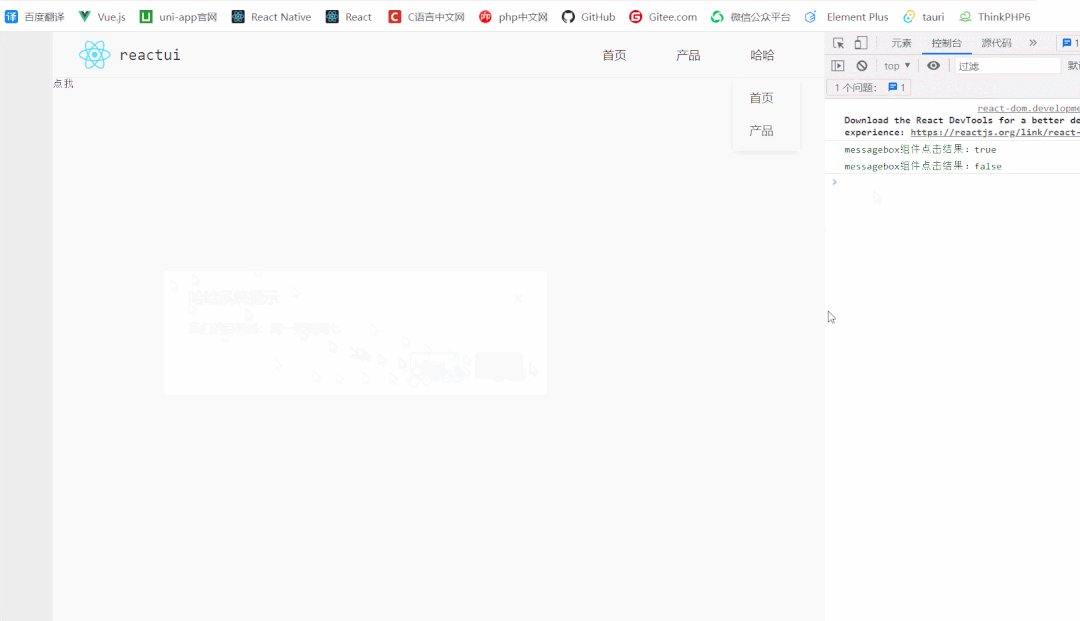
点击事件触发的结果:console都正常打印出来了
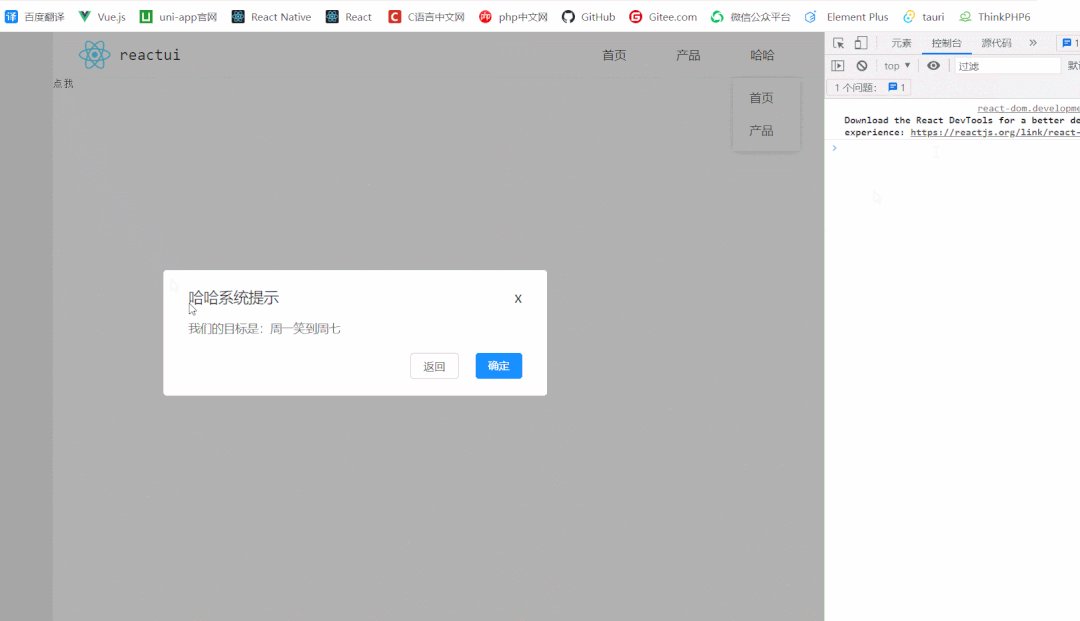
再试试自定义内容和标题,并打印出结果
js
Messagebox({
title: '哈哈系统提示',
message: '我们的目标是:周一笑到周七'
},(res:any)=>{
console.log("messagebox组件点击结果:" + res)
})Messagebox({
title: '哈哈系统提示',
message: '我们的目标是:周一笑到周七'
},(res:any)=>{
console.log("messagebox组件点击结果:" + res)
})
都正常显示了
本文到此结束。
反馈信息
INFO
 openblog
openblog